Login with GitHub
Connecting GitHub to AuthRocket allows your users to login to your app using their GitHub login. It’ll take just a few minutes in your browser, and takes no coding at all.
This guide assumes that logins are already working in your app.
If not, we recommend doing that first (even if you don’t intend to use password-based logins in production). This is because social logins and password logins function identically as far as your app is concerned.
1. Add GitHub to AuthRocket
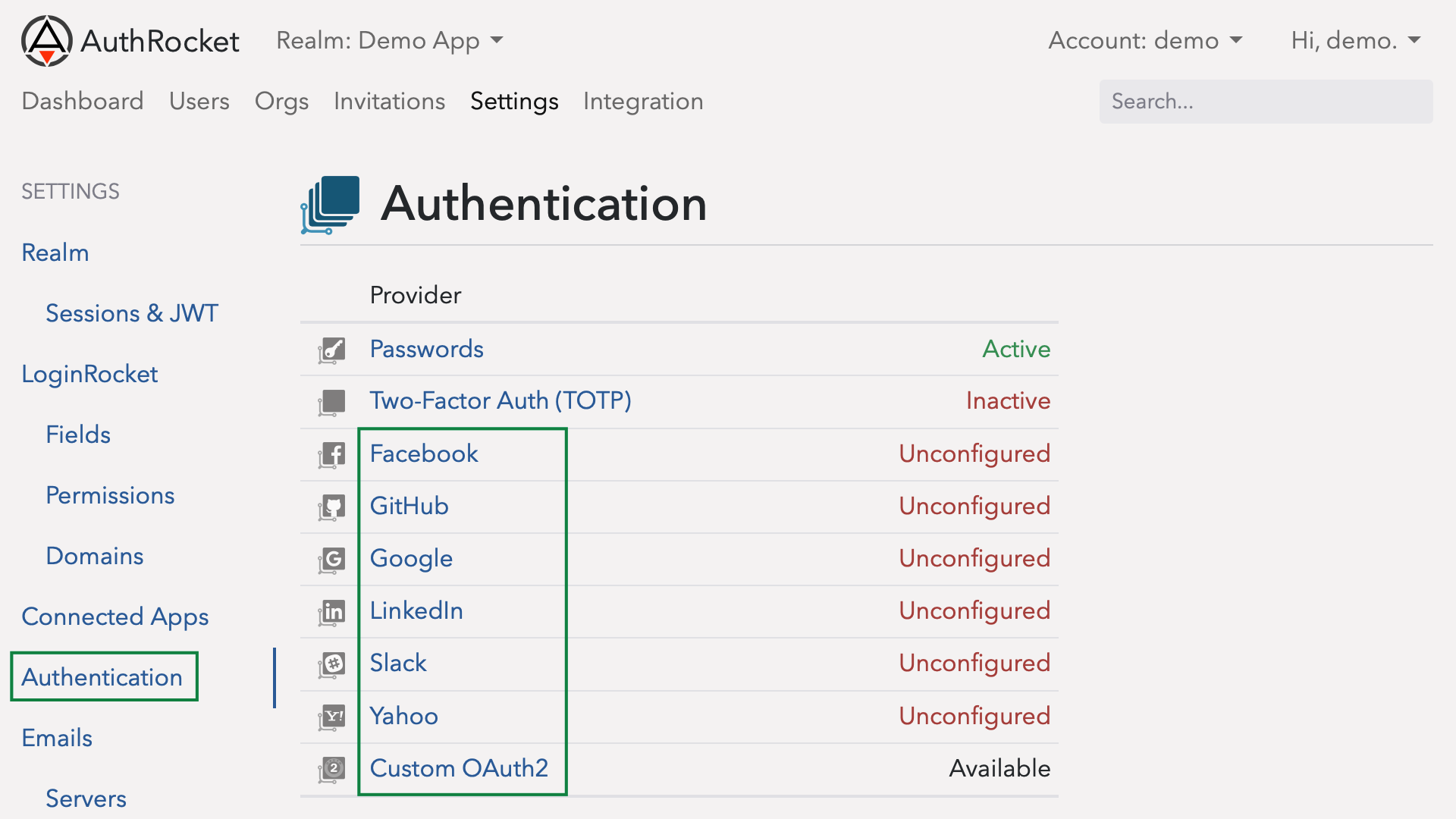
Start by going to Realm -> Settings -> Authentication -> GitHub.

Leave this here. Next we’re going to tell GitHub about your app and we’ll need to add the Callback URL from this page to the GitHub App configuration. We’ll come back to this page to fill in the rest of the fields in a moment.
2. Create an App within GitHub
Open another browser tab to GitHub’s app configuration and login.
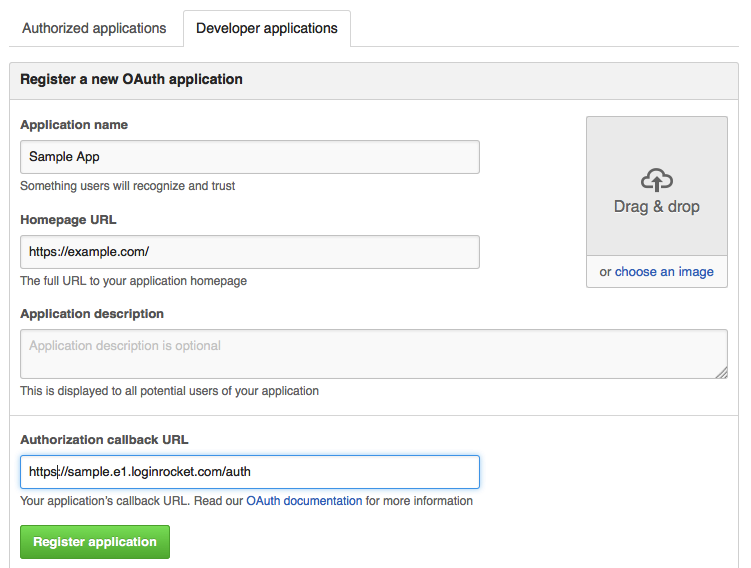
Then, click on Register New Application.
Fill in your app’s name and URL.

Copy and paste the Callback URL from AuthRocket (where we ended at step 1) into the Authorization Callback URL field.
Scroll to the bottom and click Register Application.
3. Tell AuthRocket about your GitHub App
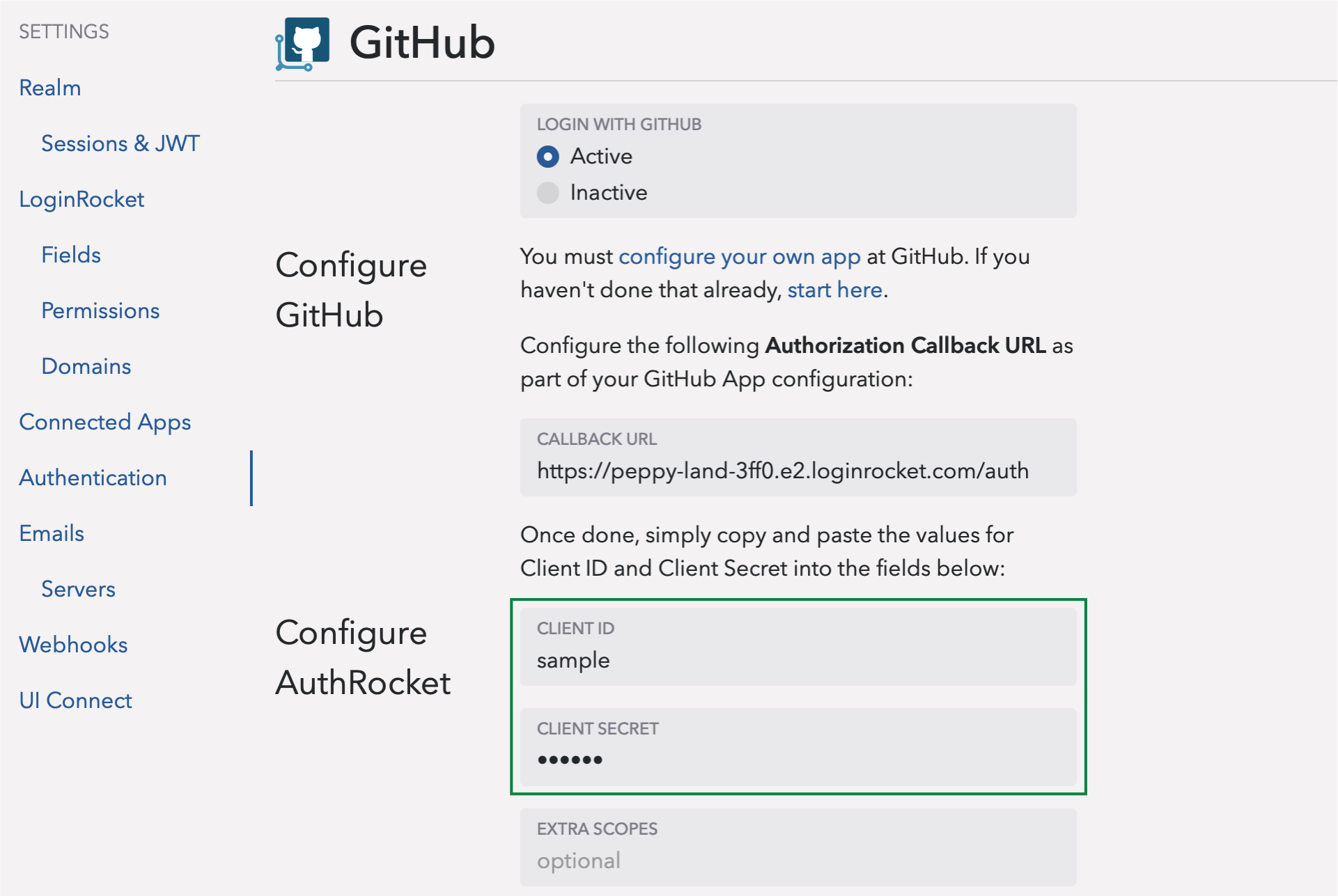
After adding, you should be shown an Application Details screen.
Copy and paste the Client ID and the Client Secret into their matching fields back in AuthRocket (same page where we left off). Click Add.

4. Test it out
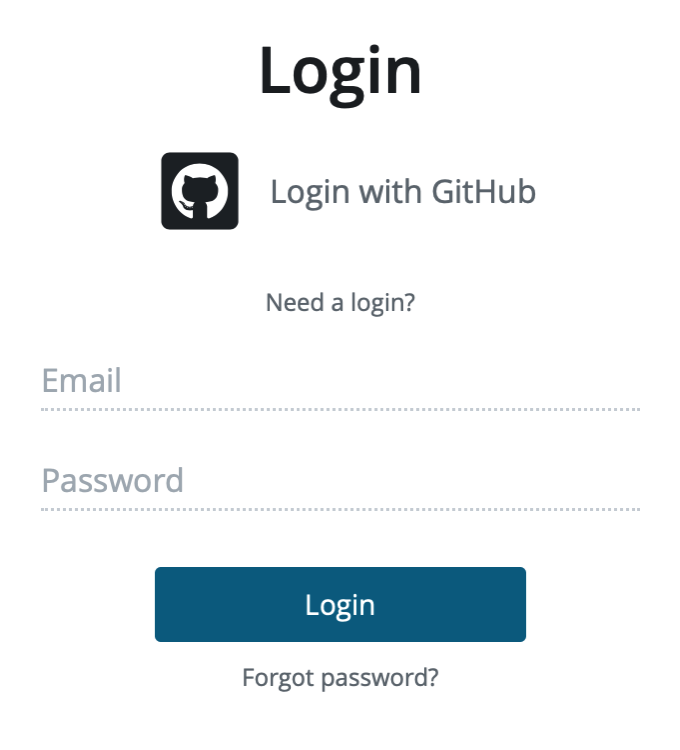
That’s it. Go to your LoginRocket page and you should see Login with GitHub. Click it, login to GitHub, and allow the login. If your app already accepts logins, you should be logged in. Even if not, you should see the user under Users in AuthRocket.

5. Final steps
If you created your GitHub App on your personal GitHub account, you might want to transfer ownership to an Organization before going live.
You may also want to add your app’s logo to your GitHub App so it can be displayed on the login authorization page.
Congratulations, you’re done adding GitHub logins to your app!