Login with Google
Connecting Google to AuthRocket allows your users to login to your app using their Google account. It’ll take just a few minutes in your browser, and takes no coding at all.
This guide assumes that logins are already working in your app.
If not, we recommend doing that first (even if you don’t intend to use password-based logins in production). This is because social logins and password logins function identically as far as your app is concerned.
1. Add Google to AuthRocket
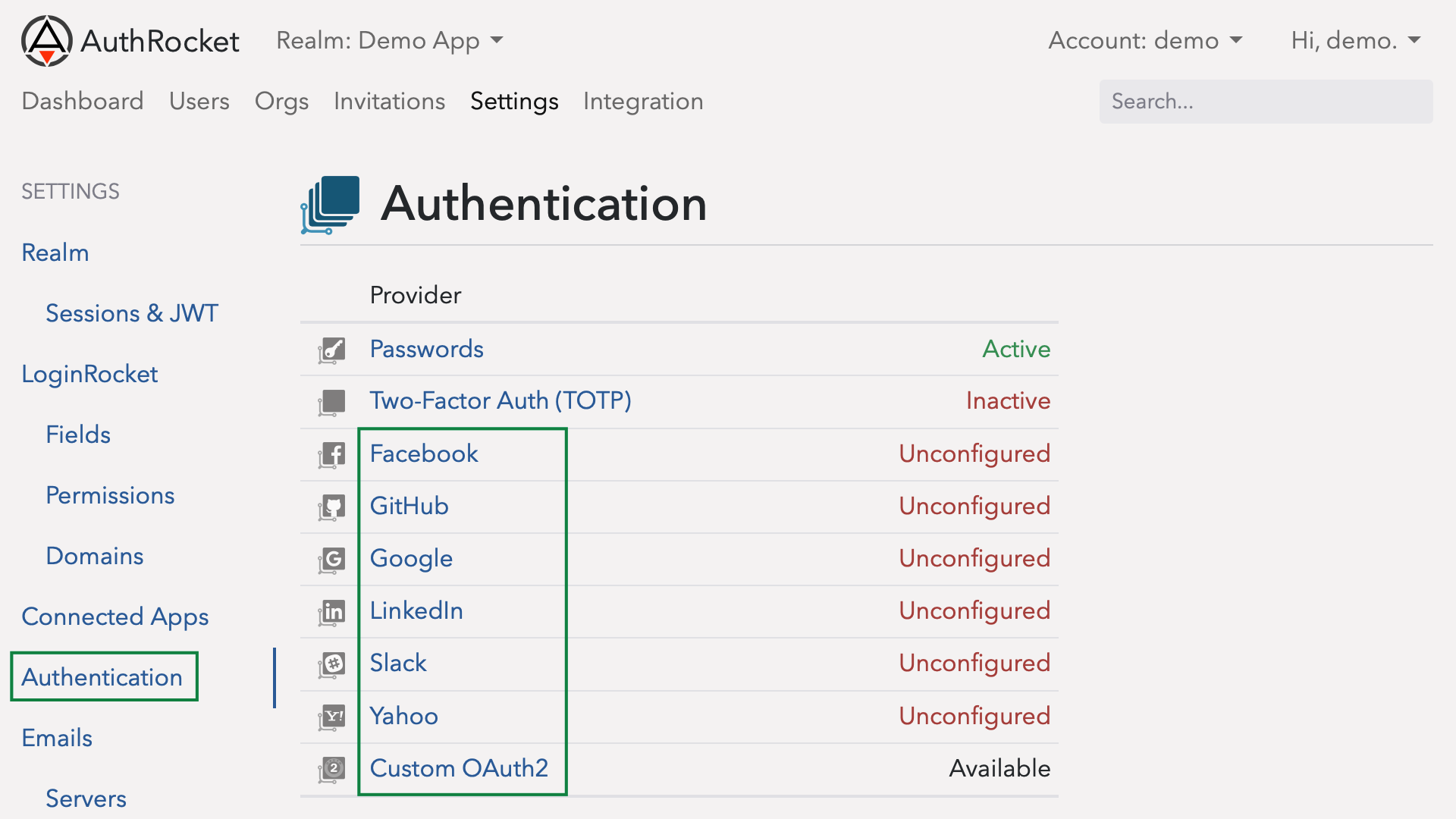
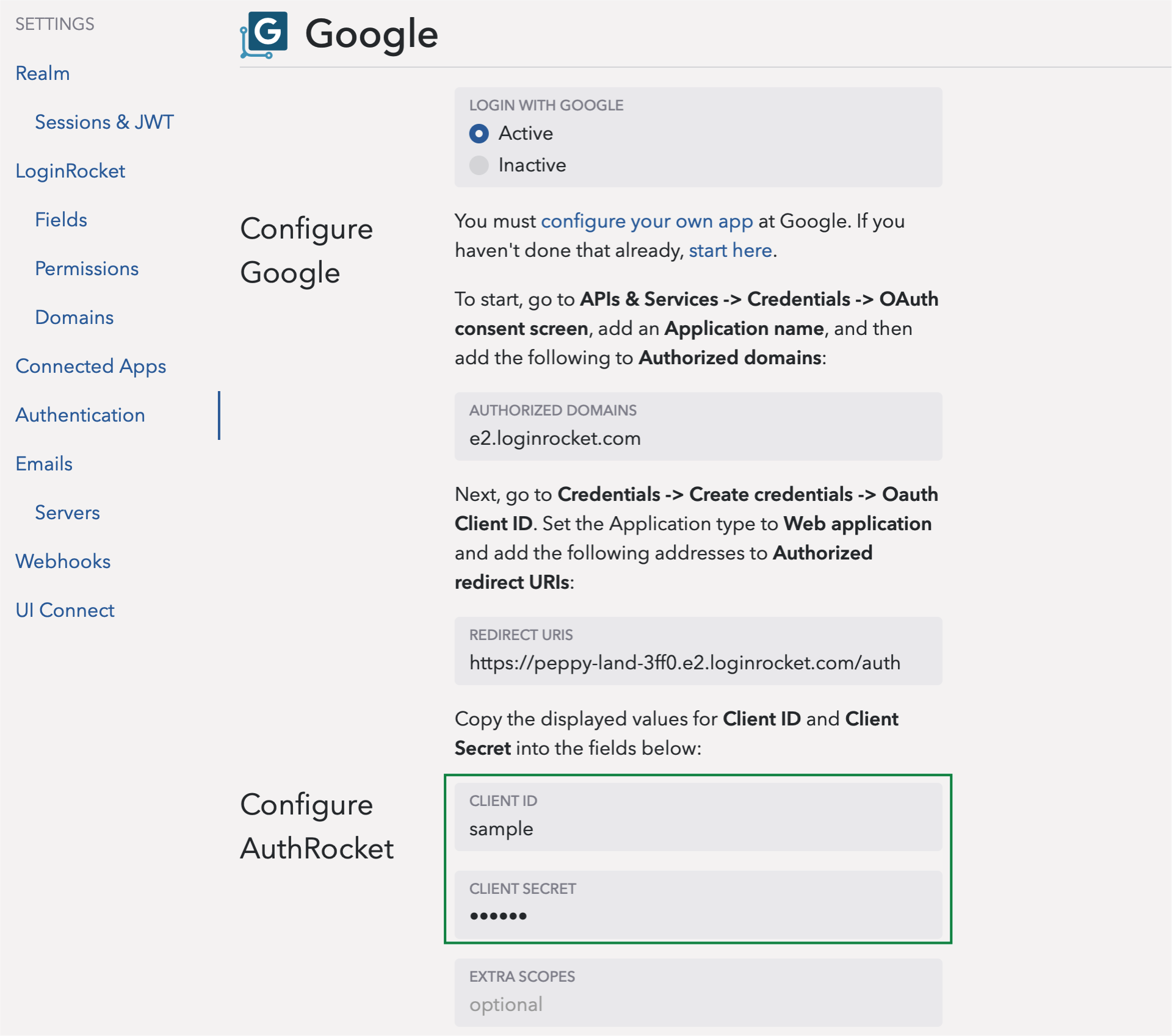
Start by going to Realm -> Settings -> Authentication -> Google.

Leave this here. Next we’re going to tell Google about your app and we’ll need to add the Redirect URIs from this page into the Google Project configuration. We’ll come back to this page to fill in the rest of the fields in a moment.
2. Create a Project within Google
Open another browser tab to Google’s project configuration and login.
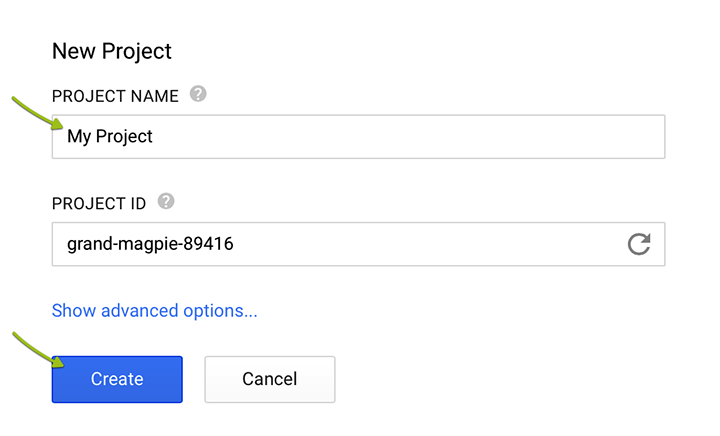
If you’re already using one of Google’s developer services, you may already have a project. If not (which is most likely), click on Create Project.
Give the project a name (probably your app’s name), agree to the terms if required, and click Create.

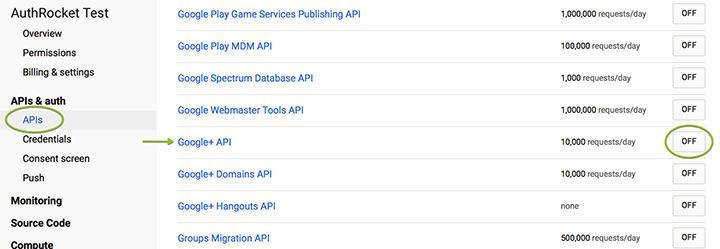
Next, whether you just created a new project or are using an existing one, click on APIs & auth, then APIs, and then scroll down to find Google+ API. When you find it, click on Off to toggle it to On.

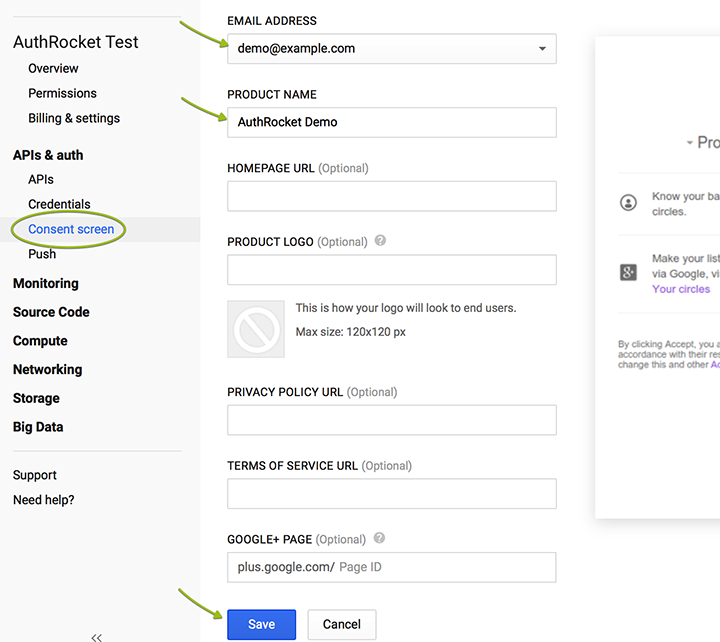
Now click on Consent screen. Select an email address, add your app’s name to Product Name, and click Save.

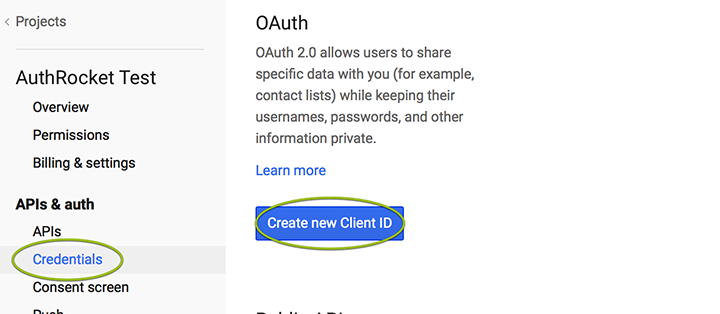
Next, click on Credentials, then Create new Client ID.

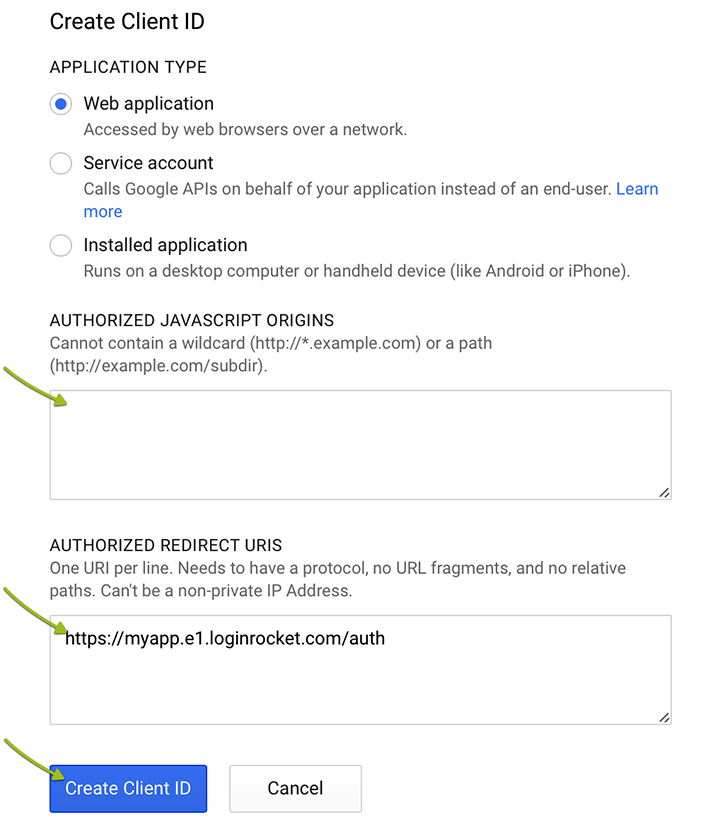
Leave Application Type set to Web application. Delete the Javascript Origins.
Copy and paste the Redirect URI from AuthRocket (where we ended at step 1) into the Authorized Redirect URIs field. (If you have more than one Redirect URI in AuthRocket, add them all). Finally, click Create Client ID.

3. Tell AuthRocket about your Google Project

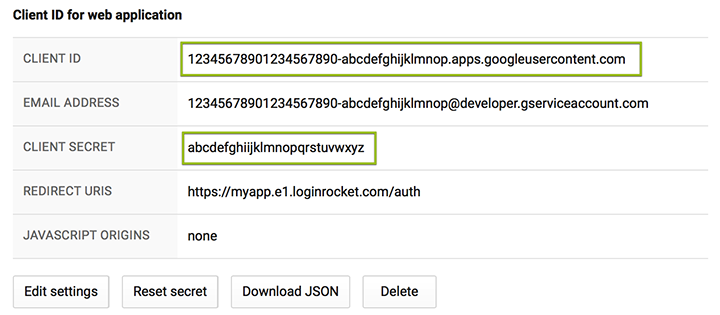
Now copy and paste the Client ID and Client Secret from Google into their matching fields back in AuthRocket (same page where we left off). Click Add.

4. Test it out
That’s it. Go to your LoginRocket page and you should see Login with Google. Click it, login to Google, and allow the login. If your app already accepts logins, you should be logged in. Even if not, you should see the user under Users in AuthRocket.

5. Next steps
Before you go into production, you may want to upload your app’s logo to Google (under Consent Screen) so Google can display it on the login authorization page.
Congratulations, you’re done adding Google logins to your app!